-
[HTML] 이미지맵 쉽게 만들기 (+JS+모바일에 적용하기)Coding 2022. 11. 1. 17:48반응형

이미지맵을 왜 쓰지?
웹사이트에서 글을 쓰거나 이벤트성 페이지를 만들 때, 이미지 전체에 링크를 걸어도 되지만 이미지 안에 특정 영역에 여러 개의 링크를 걸고 싶을 때가 있습니다.
그럼 이미지를 잘라서 따로 링크를 걸어야 할지 이미지를 다시 만들어야 할지 고민이 많아집니다.
이럴 때 사용하기 좋은 html 태그가 map 태그입니다.
사실 map 태그는 웹 접근성을 생각하면 쓰지 않아야하지만 이미지에 편하게 링크를 걸기에는 이만한 게 없습니다.
이미지맵의 사용 원리를 간단하게 설명하자면, 사용할 이미지에 좌표값을 지정해서 그 값을 연결한 모양대로 링크가 걸립니다.
그래서 원형, 네모, 다각형으로 다양한 링크 모양을 만들 수 있습니다.
하지만 좌표를 얻는것은 포토샵 같은 디자인 툴을 사용할 줄 아는 사람이 아니라면 어려운 일입니다.
초기에는 이 좌표를 드림위버라는 프로그램으로 그릴 수 있었습니다. 요즘에는 쓰지 않는 프로그램이라 간편하게 좌표를 그리고 코드를 복사할 수 있도록 보여주는 웹사이트가 생겼습니다.
Image Map Generator
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
먼저 Image Map Generator는 깔끔한 디자인과 단순한 UI로 사용하기 편리하여 추천합니다.
사용방법은 어렵지 않습니다.
1. 이미지 불러오기
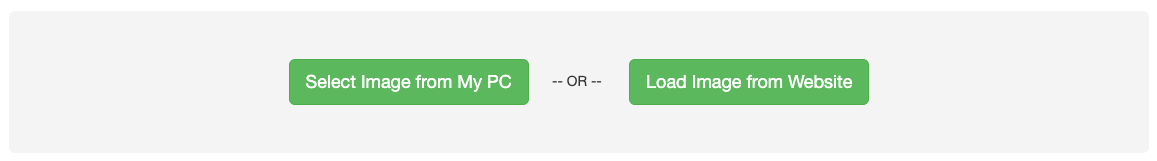
이미지는 두 가지 방법으로 불러올 수 있습니다.

내 컴퓨터에 있는 이미지 불러오기 or 이미 서버에 올라가 있는 이미지 불러오기
내 컴퓨터에 있는 이미지를 불러오는건 말 그대로 내 컴퓨터에 있는 이미지들을 찾을 수 있습니다.
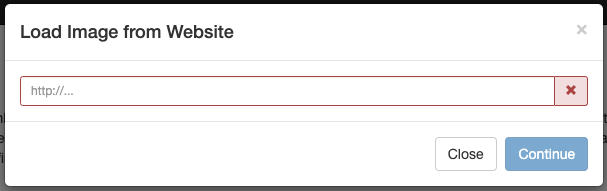
두 번째로 서버에 올라가 있는 이미지 불러오기는

위처럼 앞에 http://부터 적어줘야 합니다.
2. 링크 영역 잡기 & 링크 넣기
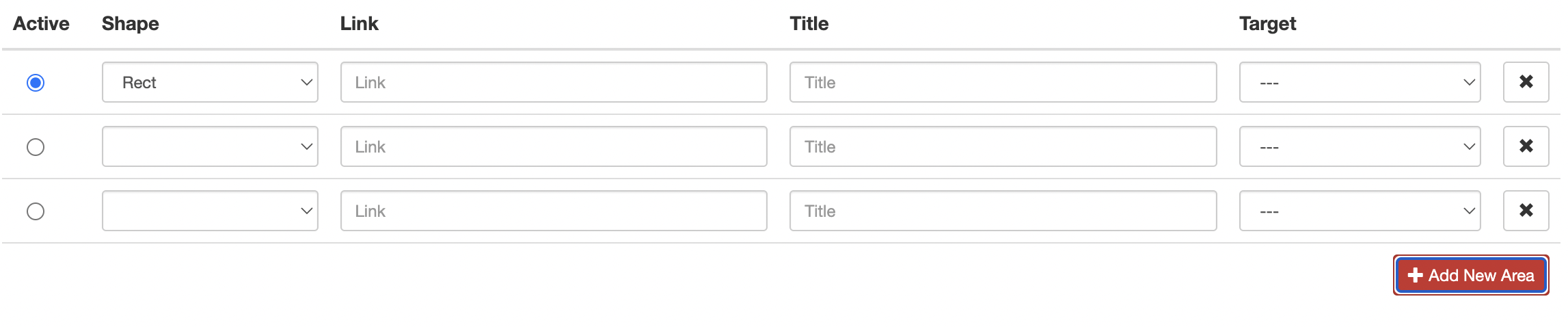
이미지를 불러오고 나면 아래와 같은 영역이 이미지 밑으로 추가됩니다.

링크 영역을 먼저 잡아도 되고 링크 값을 먼저 넣어도 되고 순서는 상관없습니다.
Active는 현재 내가 수정하고 있는 링크를 보여줍니다. 좌표값이나 영역의 크기를 수정하고 싶으면 Active 부분을 바꿔가면서 수정해야 합니다.
Shape는 링크의 모양을 선택할 수 있습니다. Rect는 네모, Poly는 다각형, Circle은 원형입니다.
Link는 이동할 페이지의 링크를 넣어줍니다.
Title 은 링크가 어떤 걸 뜻하고 있는지 (상품링크라면 상품의 이름) 적어주면 됩니다. 실제로 화면에서는 보이지 않고 웹 접근성에는 도움이 될 수 있어 보입니다.
Target 은 링크를 새창으로 띄울지 현재 창에서 이동할지 선택할 수 있습니다.
이렇게 필요한 정보들을 입력하고 + Add New Area 버튼을 클릭하면 추가적으로 링크 좌표를 그릴 수 있는 폼이 생성됩니다.

이 과정을 반복하고 링크 추가가 끝나고 하단에 Show Me The Code! 버튼을 클릭하면,

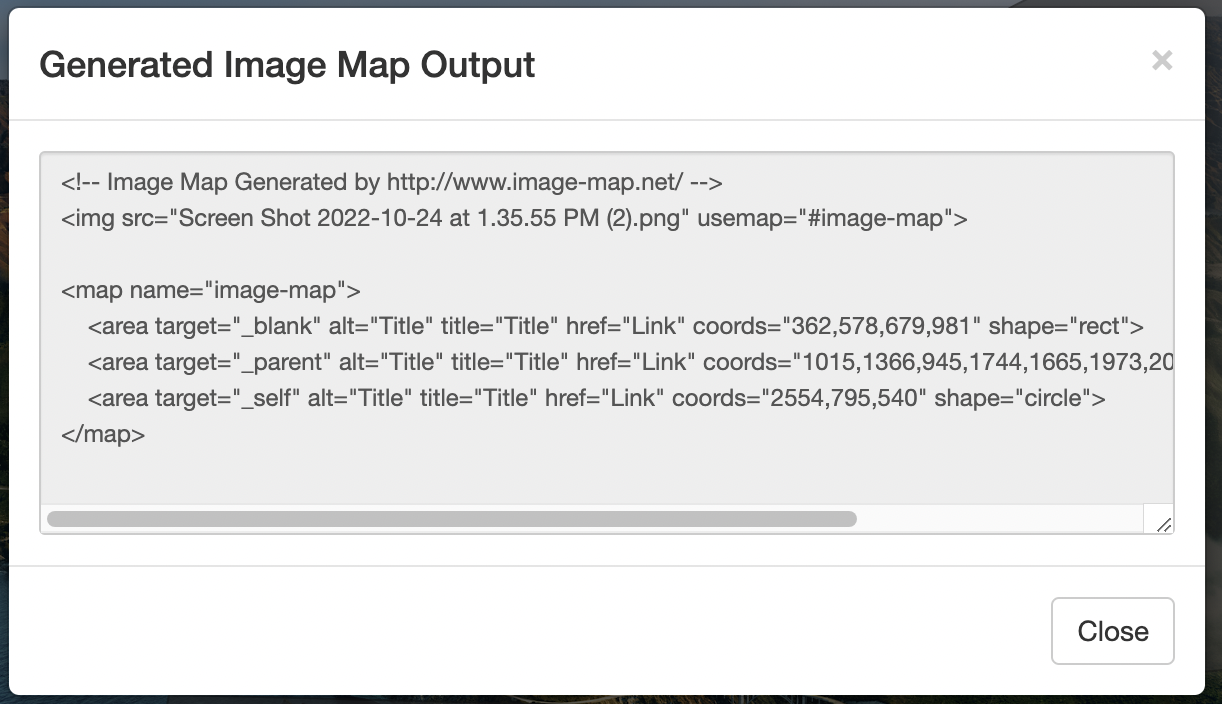
이렇게! 이미지 위에 링크를 여러 개 추가할 수 있게 됩니다.
그리고 내 컴퓨터에서 불러온 이미지를 사용했다면 img 태그에 src 부분은 경로에 맞게 수정해줘야 합니다.
추가 주의사항이 있다면,
이미지의 usemap과 map 태그의 name 값을 동일하게 맞춰야 합니다. 이미지와 좌표값을 연결해주는 고유 이름이라고 생각하면 됩니다.
그래서 한 페이지에 여러 개의 이미지맵이 들어간다면 연결된 usemap과 map name의 이름을 각각 다르게 해줘야 합니다.
다른 이미지맵 생성 사이트를 추천
Image Map Generator
Definition and usage The <map> tag is used to define a client-side image-map. An image-map is an image with clickable areas. The required name attribute of the <map> element is associated with the <img>'s usemap attribute and creates a relationship between
imagemap.org
사용 방법은 모두 비슷합니다.
+ 이미지맵 모바일 화면에도 사용하기
이미지맵은 기본적으로 내가 사용하는 이미지를 기준으로 좌표값을 생성하기 때문에, 이미지 사이즈가 디바이스 별로 바뀌는 모바일 화면에서는 적용이 어렵습니다.
하지만, 이 좌표값을 자바스크립트로 바뀌는 이미지 사이즈에 맞게 변경해주는 jQuery Plugin이 있습니다.
RWD Image Maps
Responsive Image Maps jQuery Plugin
Responsive Image Maps jQuery Plugin Allows image maps to be used in a responsive design by recalculating the area coordinates to match the actual image size on load and window.resize. Download the plugin from github This image map was created in minutes wi
mattstow.com
jQuery Plugin 이기 때문에 이 플러그인을 사용하려면 당연하게도 jQuery 라이브러리가 추가돼있어야 합니다.
사용 방법
추가해둔 이미지맵 코드 밑으로 이 코드를 추가하면 됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script> <script> $(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); }); </script>자바스크립트는 호출 순서가 중요하기 때문에 jQuery 라이브러리 호출 이후에 추가해야 합니다.
반응형'Coding' 카테고리의 다른 글
[CSS] Hover 하는 형제들(siblings) 스타일 적용 (0) 2023.05.12 [Javascript] 카운트다운 만들기 (0) 2023.02.15 [CSS] 동영상 반응형 사이트에 추가하기 (0) 2022.11.10 [JS] Swiper.js 이미지 슬라이드 스크립트 사용법 (+반응형) (0) 2022.11.04 안드로이드 웹뷰에서 엘리먼트 스크롤바가 보이지 않는 현상 (0) 2022.04.14